A scroll bar in Articulate Storyline?
I've found that I don't truly appreciate the scroll bar. We use it often and without a single thought to it. My quest to master Articulate Storyline, and create a mock Jira presentation for a company's new hires, provided yet another technical challenge for myself.
The Initial Issue:
Articulate Storyline is a presentation tool with untapped potential. I've been on a quest to push the limits of this program, and during the creation of my Jira Essentials lesson, I realized that my initial plan would not be sufficient for displaying practice Jiras because of a lack of a scroll bar.
When an instructional designer creates with Articulate Storyline, they are still using what I like to call "Power Point Logic." That is that you are presenting slides of information, pictures, and activities to the student in a single slide. You can adjust the size of the slide, but what about the real estate above and below a slide? I took it upon myself to create a working scroll bar within Storyline.
The Initial Solution:
Sliders! Not the delicious burger mind you but a simple slider assigned to a value could be used, in theory, to display slides that are simulated to be present both above and below a slide.
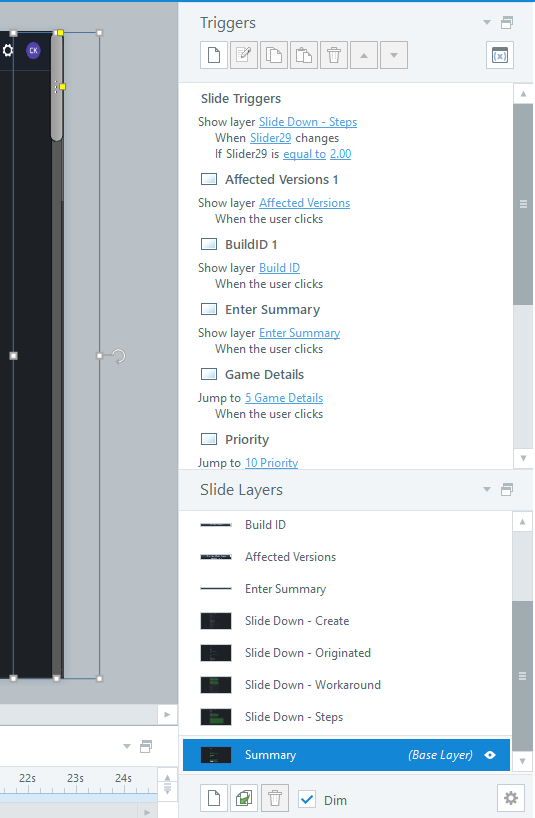
After laying a slider on the far right side of the screen of my slides, I figured, I could set the slide to an initial position and an initial value of 1. For this to work appropriately, I would need to create a variable to hold the maximum number of scrolling positions and corresponding slides; however, I quickly ran into a problem, when switching the slide from position 1 to position 2, the slides would change, but the slider would disappear, and any attempts to add additional sliders would create havoc with the variables constantly changing.

Time to Iterate!
After 29 attempts, I found my solution; I would cut off a small piece off of the right side of each image being presented to student. I would then create as many layers as needed over the initial slide to prevent multiple variables from needing to be called. When the slider was moved from position 1 to position 2, a slide layer would be displayed. If the student continued to move the slider from position 2 to position 3, the previously displayed layer would be hidden, and the newer layer would be displayed.
The results were choppy, but the solution worked! I could now simulate scrolling through a large vertical visual representation of webpages and more importantly Jira; however, I ran into yet another technical challenge. When a new Jira is created, there are two scroll bars displayed.
Double Vision:
Thankfully, half the work

Post a comment